|
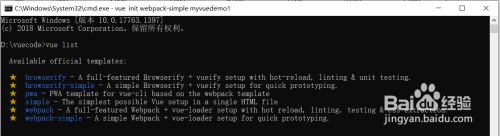
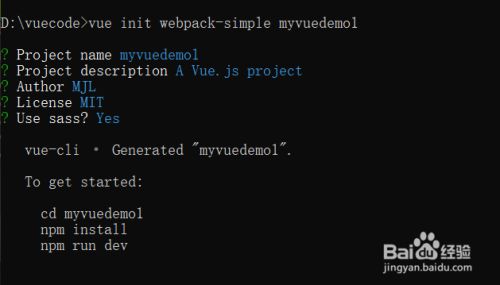
工具/原料 电脑一台 方法/步骤 1 首先小编先新建一个文件夹,小编将在这里创建自己的vue项目,如下图:  2 之前环境已经全部搭建好,首先在进入当前目录的cmd命令窗口,使用命令【vue list】查看当前可以创建vue项目模板有哪些,可以看到有好几个vue项目模板,使用较多的是webpack的vue项目模板,如下图:  3 接下来小编开始创建vue项目,使用命令【vue init webpack-simple myvuedemo1】来创建名称为myvuedemo1的vue项目,这里小编使用的是【webpack-simple】骨架,然后会提示项目名称、项目描述、作者等信息,一律回车即可,这样项目就创建好了,项目创建好之后下面还会有相应的提示,这里提示的命令我们后面会讲到,如下图:  4 然后就会在之前的空文件夹中看到新建的名称为myvuedemo1的vue项目文件,如下图:  5 在cmd命令窗口中需要先进入到创建的vue项目的目录下,然后使用【cnpm install】来安装依赖,这里类似于创建好的vue项目中已经有了pom文件,但是还没有jar包,通过命令【cnpm install】来讲pom中的jar包下载下来,如下图:  6 然后使用【npm run dev】命令来启动这个新建的vue项目,启动成功后会提示我们可以通过什么样的地址进行访问,如下图:  7 然后打开浏览器输入地址,当看到下图中的这个大大的vue标志就表示我们刚刚创建的vue项目正式启动成功了,如下图:  8 如果想要停止这个项目服务器的话,回到刚刚启动的cmd命令窗口中,然后使用命令【Ctrl+C】来停止该vue项目,如下图:  END 注意事项 个人观点,仅供参考。 感谢阅读。 |
2019年因为百度app的春节红包功能让手机网赚进入全民视线,玩了一阵子发现,手机app网赚基本大同小异,都有着一些共同要遵守的规定,包括:真实阅读/观看/玩游...
在当下这个时代没有点才艺是混不下去的,现在这个网络时代,有很多的主播都通过网络赚钱,主播们在直播的时候通常会用到一种声卡,声卡有各种各样的,下面小编来教大家一下...
以前用VS2005写的项目,后来软件升级了,装的VS2010,用VS2010打开项目的时候提示需要对项目进行升级,这里就讲一下升级的步骤。 工具/原料 VS20...
按照惯例,先贴几个赚到上万+的项目收入截图吧~ 再来~ 再来~ 各位看图差不多啦~ 想必您看进来也不是看这些副业达人臭显摆,而是想康康大家是怎么做的,有木有你可...
不光是2021年,2020年也有很多朋友遇到过网络诈骗,或者有被网络诈骗这个经历。 那我们就先说说2020年吧,这一年是很特殊的一年。 因为新冠疫情,很多朋友面...